Getting user signature using canvas element
Introduction
In this session, we will implement a signature functionality using the canvas element. Along the way, we will check some of the HTML5 elements such as color. We will save the signature on the server.
Intended Functionality
The basic functionality to be provided is as follows.
- The user will be able to sign in the provided box (which is a canvas element)
- The user will be able to choose a color for the signature
- The user will be able to clear the signature
- The user will be able to erase the signature
- The user will be able to save the signature on the server
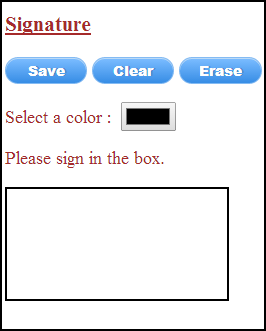
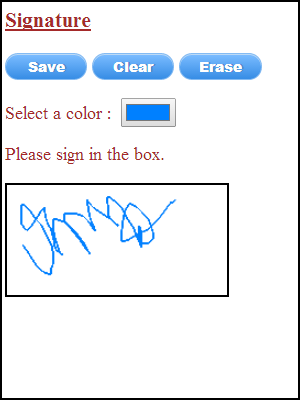
The final screen would look as shown in figure below.
Developing the code
Canvas Element
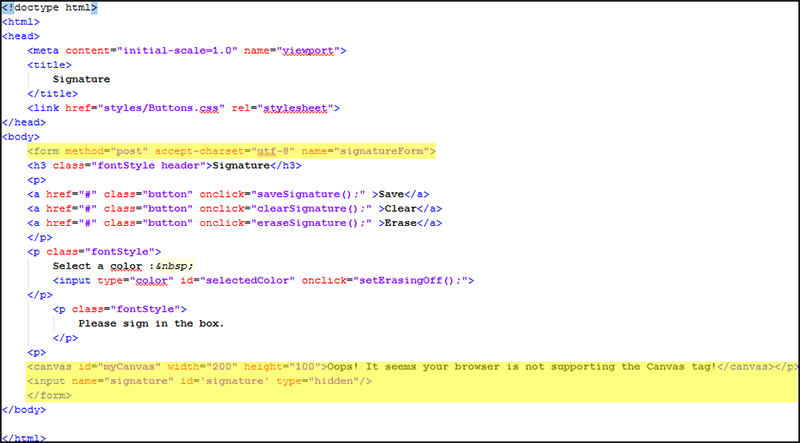
Let us approach the solution one step at a time. The first functionality that is required is for the user to sign into the provided box. For this purpose, we will create an empty box using the canvas element. The code for the same is as given below.
We have defined a canvas element with width as 200 pixels and height as 100 pixels. We have defined the buttons as links. The links are converted into buttons using CSS generated from the web site CSSButtonGenerator.com. You can download the CSS file from this link.
Identify the events
Now we expect that the user will be able to draw a signature on the canvas using the mouse. So we need to identify the mouse events on which the user would be able to start drawing the signature as well as stop drawing the signature.
The user should be able to draw the signature when the mouse is down on the canvas event. The signature will continue to be drawn till the mouse is down. When the mouse up event is fired when the cursor is still in the canvas, the signature should not be drawn. Also when the mouse is down but the user moves the cursor out of the canvas (and does not release the mouse button), then also the signature should not be drawn. The user should be able to draw the signature when the mouse is pressed down and it moves continuously in the canvas.
This discussion leads to four events as listed below.
- mousedown – this is when the user should begin drawing the signature
- mouseup – this is when the user should stop drawing the signature
- mouseout – this is when the user should stop drawing the signature
- mousemove – this is when the user should be drawing the signature
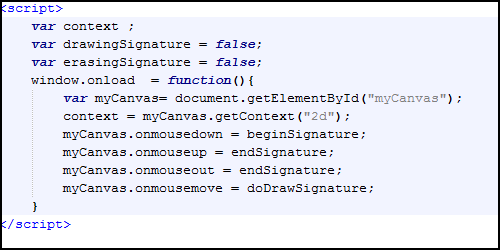
We will configure these event handlers in the window.onload event hander. This is shown in the following figure.
In addition to defining the mouse event handlers in the window.onload event, we have also defined three global variables context -> which will be used for drawing the signature on the canvas, and two other boolean variables which will be used in the function handlers to determine whether the signature is drawn on the screen or not.
Defining event handler code
Let us start with the beginSignature, endSignature and the eraseSignature functions. They are instrumental in setting the boolean variable flags to true or false.
In the beginSignature(event) function, the event object is passed to the function from which we can extract the coordinates where the mouse down event has occurred. We use the context.beginPath() operation to begin a new path for drawing. Then we use the context.moveTo() operation to move to the specific point where the mouse down event occurred on the canvas element. More importantly we are also setting the boolean variable drawingSignature to the value of true.
In the endSignature() function, we are setting the flag drawingSignature to false. Similarly in the eraseSignature() function, we are setting the erasingSignature value to false. We have defined the eraseSignature() function to be the onclick event handler for the <input type=”color”> defined on the HTML page. When the user clicks on any specific color, it means the user does not want to erase existing signature.
Let us now look at the remaining functions.
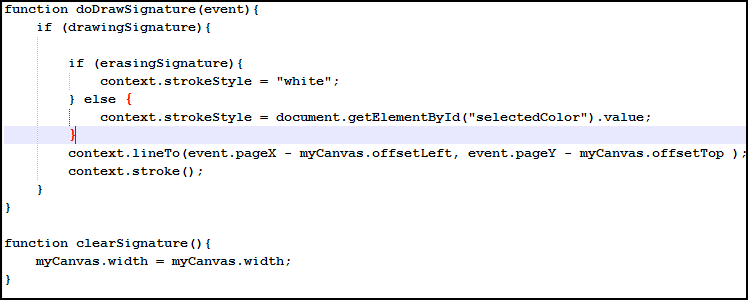
The clearSignature() function is used to clear the canvas of any existing signature.
The main function is the doDrawSignature() funtion. In this function, we perform the activity of drawing the signature. We perform this activity only if the boolean flag drawingSignature has been set to true. Then we check the boolean flag erasingSignature. If the user has clicked on the “erase” button, then this flag is set to true. We set the strokeStyle to “white” so that any existing signature is replaced with white strokes simulating the erase operation.
The three main lines of code for the context object are as follows
- context.strokeStyle property – sets the color of the stroke
- context.lineTo() – draws a line from an existing point to the new point
- context.stroke() – performs the actual stroke of the line
Viewing the output
The final output is as shown in the figure below.
Save the signature
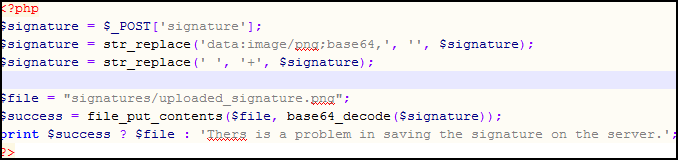
Since we want to save the signature on the server, we would need some server side code. For the purpose of illustration, we will develop a simple code in PHP which we can deploy alongside our HTML. The PHP code is very simple and displayed below.
The image from the canvas element is in the base 64 encoded format. In the HTML form, we have created a hidden element. This element is set to the data URL of the canvas element in the saveSignature() JavaScript function. This is extracted in the PHP code. We decode the base 64 data and then store the signature as a file named signature.png in the signatures folder on the server. In this code, we have not put any dynamic file naming scheme for the signature file and the same file will be overwritten when the user draws multiple signatures.
The saveSignature() JavaScript function is shown below. It uses AJAX to invoke the uploadSignature.php() function.
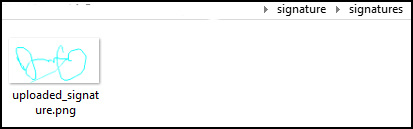
As shown in the code, we use XMLHttpRequest object to form an AJAX request and then we post the signatureForm data to the uploadSignature.php. Once the function is invoked the PHP gets invoked and the image file is saved on the server as shown in the screen below.
Conclusion
In this article, we have used the canvas element of HTML5 to create functionality for capturing the signature of the user. We have also used the color input type so that the user can select the color of the signature. The code made use of several events such as mousedown, mouseup, mouseout and mousemove to begin and end the drawing of the actual signature.
We also saved the signature on the server by invoking a simple PHP script by using XMLHttpRequst AJAX request.
Happy Learning!!!